The Compose Interface is the place where bloggers compose their writing (or score baseball games). It is equipped with all kinds of html shortcuts that write html for you via javascript enabled buttons along the top of the Compose window - just like your Email Compose Box.
When I create the markup for the baseball scorecards in a text editor - and then view the results in my browser - the results are radically different when I then take that code and paste it into the Blogger Compose widow set to 'HTML' - and then switch over to Compose mode tab. And then differently again when I publish it and look at the result on the Blog.
In this version of the html baseball scorecard for Blogger - which I guess I'll call the "Canvas Series" (ending the "Minima Series") - the Javascrpt that creates the box outline; the separation between the pitching notation area and scoring notation area; and the infield and outfield icons - are all produced via script - and that doesn't render in Bloggers Compose Interface at all!
BBBB
BBBB
BBBB
BBBB
BBBB
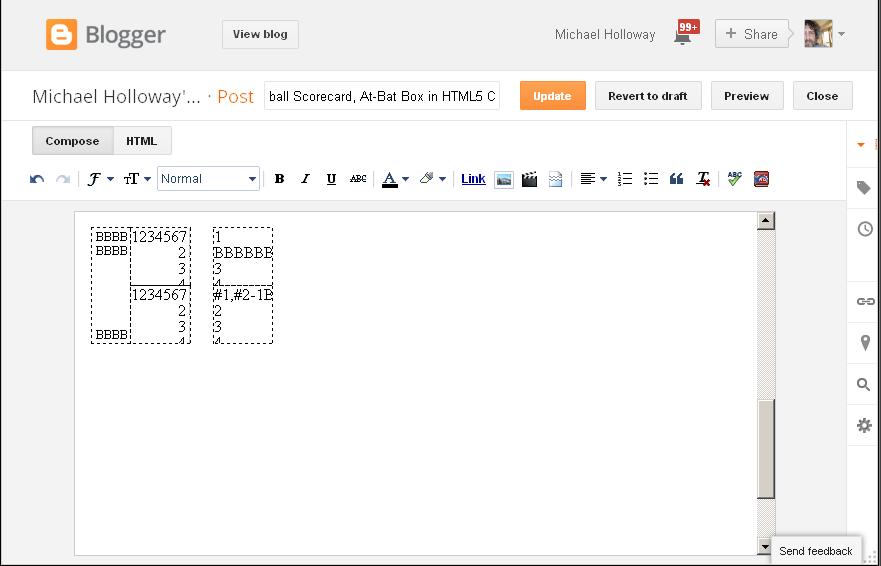
That's why I added dashed lines to the text boxes - so I can see which quaderant I'm going to write in, and on which line in that quadrant.
Here's an image I took of what I see in the Blogger Compose Interface, that you see rendered just above as a baseball scorecard 'At-Bat box'.
The next step in this Canvas Baseball Scorecard is to get the colour coding going. I've never seen the coding that makes the Compose shortcuts go ... I'm wondering if I can create some javascript that will allow me to use the text background colour pallet in the Compose Interface to colour code around the infield icon to indicate the progress of a base runner.
Next post is an experiment to see if I can get one javascript 'ChangeStyle' function to render one colour change in a background area in the Compose Interface box.
mh

No comments:
Post a Comment